New .NET 8 Blazor Tailwind Template

With the release of .NET 8, we're happy to announce ServiceStack's new Blazor Tailwind project template that takes advantage of .NET 8 Blazor's new features that redefines modern Web Development in C#.
In this video overview we'll explore how the template, adopts Blazor's familiar ASP.NET Core Identity for its authentication, utilizes the modern Tailwind CSS framework for beautiful responsive design and adopts .NET's best-practice Docker Containerization support for its built-in GitHub Action Deployments which enables a simple ready-made CI solution for deployment to any Linux Host via SSH and Docker compose.
We’ll also discuss the project's structure, usage of ASP.NET Core Identity for Authorization and utilizing ServiceStack Blazor Components for data handling, all integrated to maximize developer efficiency in building Web Applications.
Blazor Tailwind Template
Create a new Blazor Tailwind App
Create a new Blazor Tailwind project with your preferred project name:
ASP.NET Core Identity Integration
In terms of security, the template integrates ASP.NET Core Identity, offering a structured approach to authentication, including support for email confirmation, two-factor authentication and GDPR compliance features.
Integrating ASP.NET Core Identity doesn't complicate securing ServiceStack services which can still be secured with
Declarative Validation Attributes
for role-based access control, e.g. using [ValidateHasRole("Employee")] directly on Request DTOs, bringing any
existing knowledge and experience with ServiceStack Authentication to securing UIs and APIs with Identity Auth.
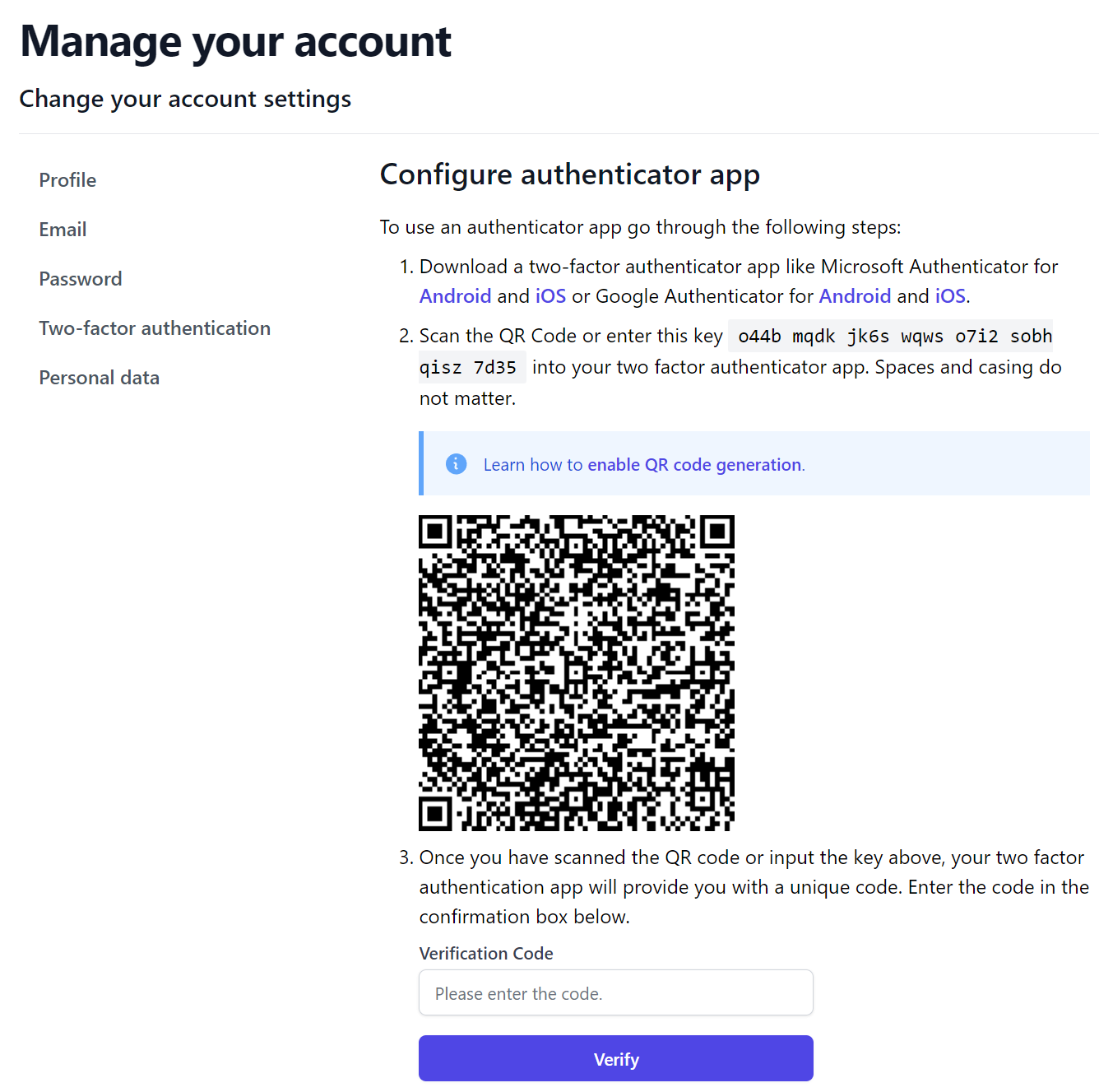
The template includes a pre-baked solution for sending general and Identity Auth Emails with your configured SMTP Server in managed background workers with Background MQ and an enhanced version of the default ASP.NET Core Blazor Identity UI, with all pages upgraded to use a beautiful Tailwind CSS theme as well as integration with qrcode.js for providing a visual QR Code barcode which mobile phone users can easily scan to setup 2FA Authentication:

Responsive and Interactive UIs with Tailwind CSS
With responsive UI out-of-the-box, thanks to Tailwind CSS, Developers can style their Blazor Apps with the modern popular utility-first CSS framework for creating beautiful, maintainable Responsive UIs with DarkMode support
It also takes full advantage of Blazor’s static rendering for its Website layout for optimal performance and SEO, so only Pages and Components that require interactivity need to opt-in for Blazor Server Interactive rendering modes.
ServiceStack.Blazor Tailwind Components
The ServiceStack.Blazor Components, updated for .NET 8 enables you to rapidly develop beautiful Blazor Apps integrated with Rich high-productivity UI Tailwind Components like AutoQueryGrid and AutoForms which interface with AutoQuery services to provide a full CRUD data management UI with minimal effort.
Enhanced Containerization
.NET 8 simplifies Docker integration. Using dotnet publish, developers can now automate the creation of Docker images
that adhere to best security practices, such as running as a non-root user in containers that can utilize the built-in
GitHub Actions to effortlessly deploy their containerized Blazor Apps with Docker and GitHub Registry via SSH to any Linux Server.
Other Template Features
Other features that enhances the default ASP.NET Blazor App templates with several modern, high-productivity features, include:
- Entity Framework & OrmLite - Choose the best ORM for each App feature, with a unified solution that sees OrmLite's DB Migrations run both EF and OrmLite migrations, inc. Seed Data with a single command at Development or Deployment
- SQLite Database - Set up as the default database, it allows developers to start immediately without configuring a separate database server
- AutoQuery - Rapidly developing data-driven APIs, UIs and CRUD Apps
- Auto Admin Pages - Quickly develop your back-office CRUD Admin UIs to manage your App's Database tables at /admin
- Markdown - Maintain SEO-friendly documentation and content-rich pages like this one with just Markdown, beautifully styled with @tailwindcss/typography
- Built-in UIs - Use ServiceStack's Auto UIs to Explore your APIs at /ui or Query your App's Database Tables at /admin-ui/database
- Universal API Components - Effortlessly create reusable, maximally performant universal Blazor API Components that works in Blazor Server and Web Assembly Interactivity modes
- Organized Project Structure - Divided into AppHost, Service Interface, Service Model, and Tests projects to promote separation of concerns and maintainability.